Deceptive Patterns is a comprehensive resource dedicated to exposing and educating about deceptive patterns in user interfaces. I helped the creator and author, Dr. Harry Brignull, get it online.

What I did
- Website Development: Utilized Webflow to design and build a responsive and user-friendly website, ensuring seamless navigation and accessibility across devices.
- Data Integration: Integrated data from Airtable to dynamically manage and display a curated collection of deceptive design examples, legal cases, and related resources.
- Content Conversion: Translated the comprehensive book on deceptive patterns into an HTML format, making it easily accessible and searchable for users directly on the site.
- Collaboration: Worked closely with Harry Brignull, the originator of the category, to ensure the accuracy and relevance of the content presented.


Design Challenges
-
Educational Engagement: Presenting complex information about deceptive design patterns in an engaging and understandable manner for a diverse audience. All linkable and cross-referenced.
-
Dynamic Content Management: Implementing a system to efficiently manage and update a growing database of examples and legal cases related to deceptive patterns.
-
Content Accessibility: Ensuring that the translated book content was accessible, searchable, and user-friendly in its new HTML format. Mnaged to use Webflow search for this, which was nice.
-
Visual Consistency: Maintaining a cohesive visual identity that aligns with the platform's mission to inform and educate about deceptive design practices.
Design Solutions
-
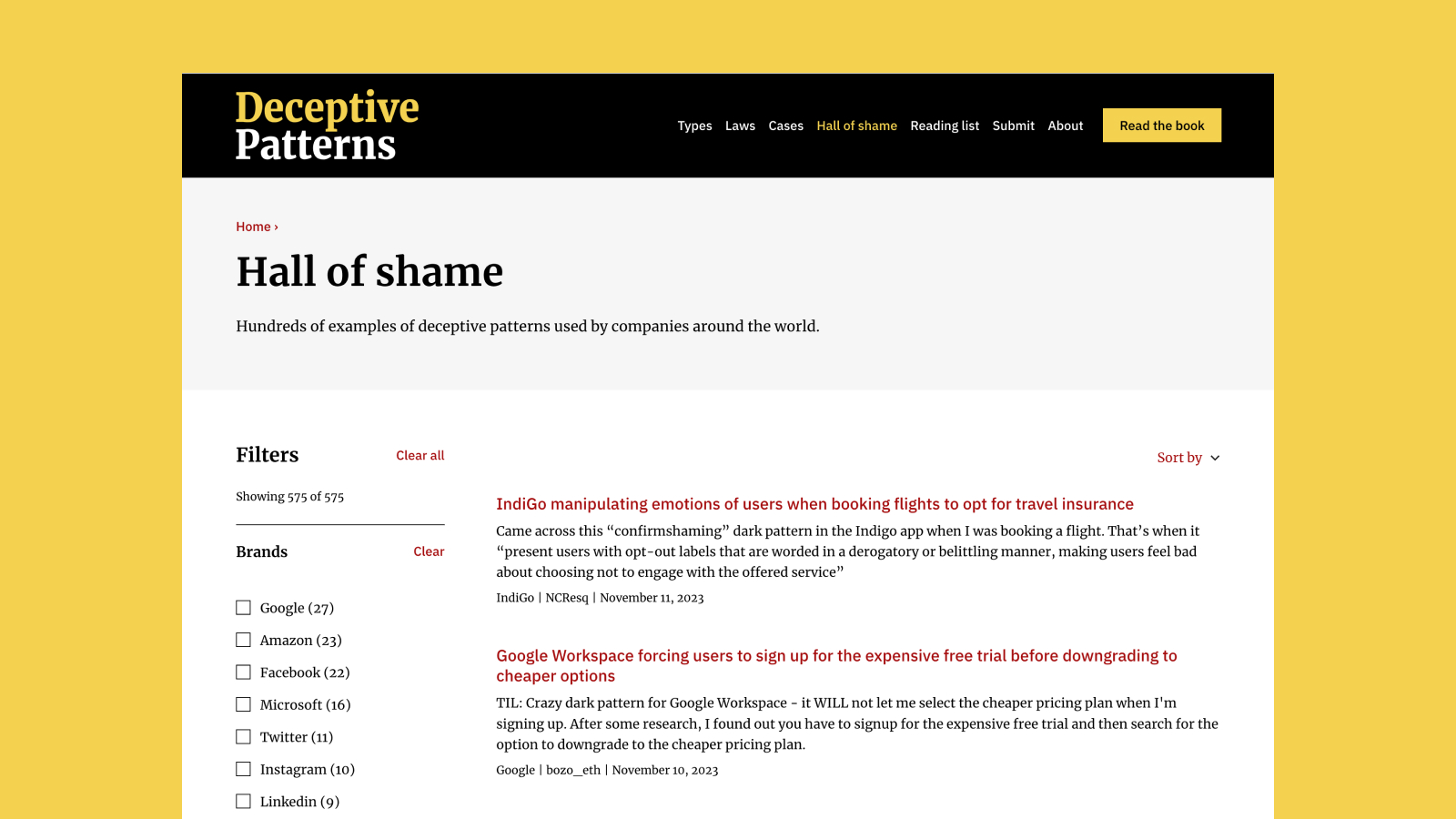
Interactive Examples Gallery: Developed an interactive gallery showcasing various deceptive patterns, allowing users to explore and learn through real-world examples. This is all Webflow CMS driven.
-
Airtable Integration: Implemented Airtable to manage the database of deceptive pattern examples and legal cases, enabling easy updates and scalability. We used whalesync for this, which was a bit fiddly.
-
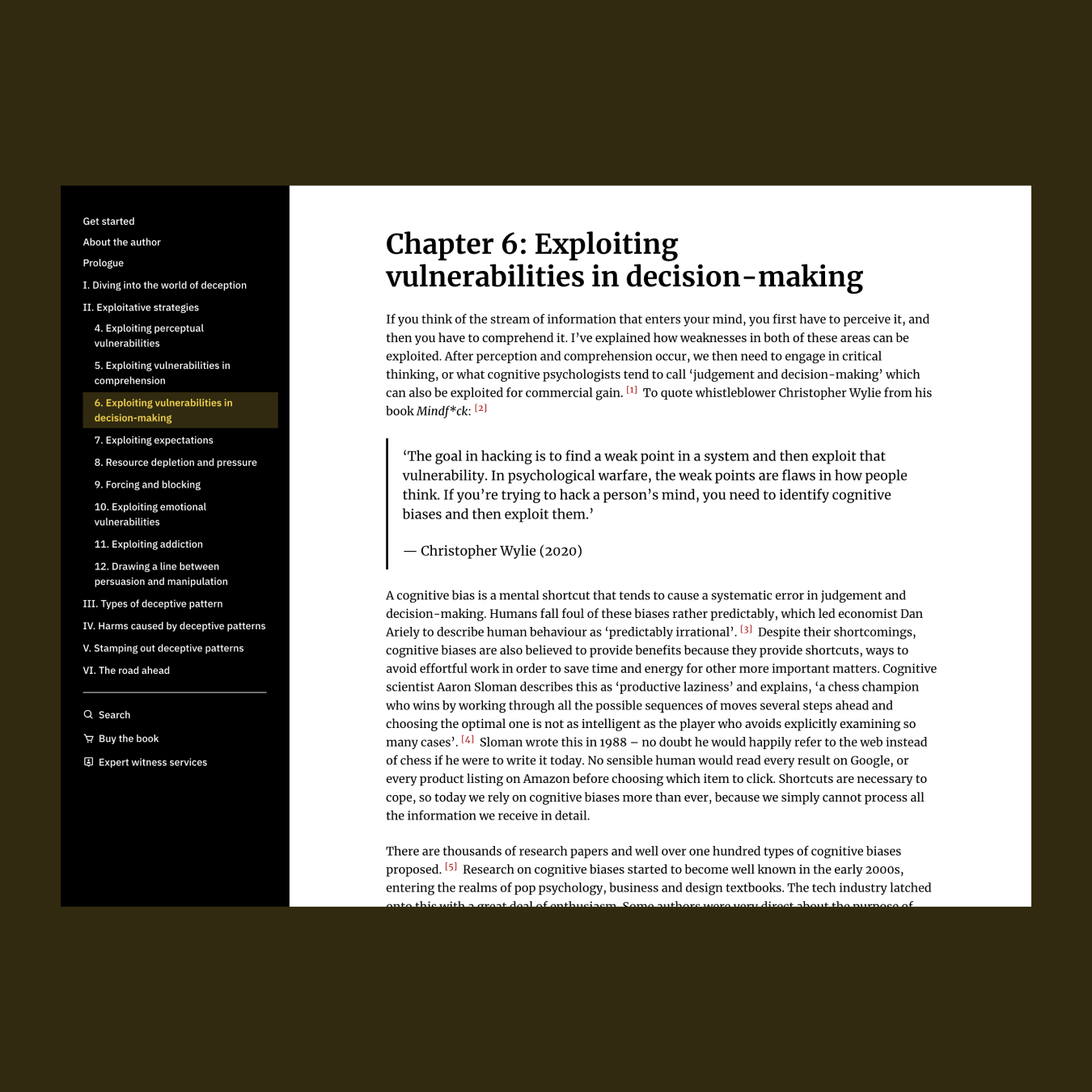
HTML Book Conversion: Converted the book into HTML, incorporating features like a table of contents, internal linking, and search functionality to enhance user experience. As it was in epub format, the export went only some way, and some wrangling occured to make it useable!
-
Consistent Design Language: Established a consistent design language using Webflow variables, and maintained the old colourways from times past, but gave it a palette refresh.
Results
- Enhanced Awareness: The platform effectively educates users about deceptive design patterns, contributing to increased awareness and advocacy for ethical design practices.
- Resource Accessibility: By integrating dynamic data and converting the book into an accessible format, the site serves as a valuable resource for individuals seeking information on deceptive patterns.
- Positive Feedback: Users have praised the site's comprehensive content and intuitive design, highlighting its effectiveness as an educational tool.
Key Takeaways
- Educational Design: Designing platforms that educate requires a balance between informative content and engaging presentation to maintain user interest.
- Dynamic Content Management: Integrating tools like Airtable can streamline content updates and scalability for resource-intensive websites.
- Content Accessibility: Converting extensive textual content into web-friendly formats enhances accessibility and user engagement.
For more information about Deceptive Patterns, visit the official website.